公立高校入試対策第20回 関数の応用問題 プリントバージョンは第8回
今回は前回、前々回に引き続き関数の応用問題の解説をしています。
プリントバージョンはこちらから見ることができます。
合計得点も出ます
また問題に関する質問は当面の間、ツイッター、コメント欄で受け付けています。
第1問

答え 解説を見る

第2問

答え 解説を見る



第3問

答え 解説を見る


第4問

答え 解説を見る


第5問

答え 解説を見る


第6問

答え 解説を見る


第7問

答え 解説を見る

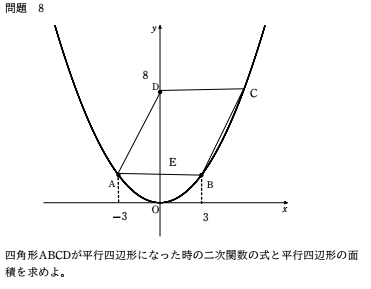
第8問
\[ \]答え 解説を見る
第9問
\[ \]答え 解説を見る
第10問
\[ \]答え 解説を見る
公立高校入試対策第19回
今回は前回に引き続き関数の入試問題の中でも応用問題の解説をしています。
次回も引き続き関数の応用問題を解説していく予定です。
プリントバージョンはこちらから見ることができます。
プリントバージョンは家やコンビニなどで印刷して自由に使うことができます
合計得点も出ます
また問題に関する質問は当面の間、コメント欄で受け付けています。
第1問

答え 解説を見る


第2問

答え 解説を見る


第3問

答え 解説を見る

第4問

答え 解説を見る

第5問

答え 解説を見る


第6問

答え 解説を見る


第7問

答え 解説を見る


第8問

答え 解説を見る

第9問

答え 解説を見る


第10問

答え 解説を見る


公立高校入試対策第18回 プリントバージョン第6回 関数の応用問題
今回は関数の応用問題を解くための武器を使えるようになる問題と 入試問題とその解説となっています。
実は武器を使い方をマスターすることで関数の応用問題のほとんどを簡単に解くことができるようになるんです。
プリントバージョンはこちらから見ることができます。
合計得点も出ます
また問題に関する質問は当面の間、コメント欄で受け付けています。
第1問

答え 解説を見る


第2問

答え 解説を見る



第3問

答え 解説を見る


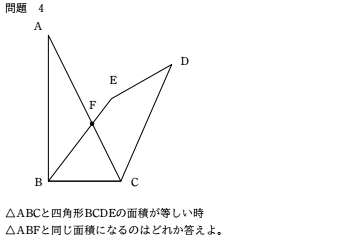
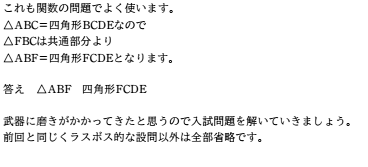
第4問
![]()
答え 解説を見る

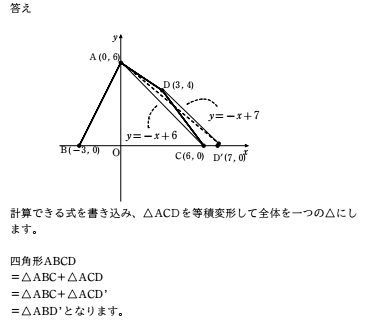
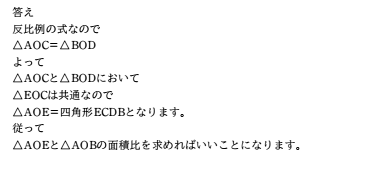
第5問
![]()
答え 解説を見る

第6問

答え 解説を見る


第7問

答え 解説を見る

第8問

答え 解説を見る


第9問

答え 解説を見る

第10問

答え 解説を見る
